静止画データ
ここでは、静止画(画像)についてのデータの取り扱いと、そのサイズについてみていきます。
画像のデータ
画像は、「ピクセル(画素)」という正方形で構成されています。よってその「ピクセル」が画像の最小単位となり、その数によって画像の細かさおよびデータサイズが変化することになります。また、画像の細かさのことを「解像度」と呼びます。「解像度」が高い、すなわち面積あたりの「ピクセル」数が多いほど、画像は滑らかになります。その場合に、当然データサイズは大きくなりますので、解像度とデータサイズは「トレードオフ」の関係にあると言えますね。
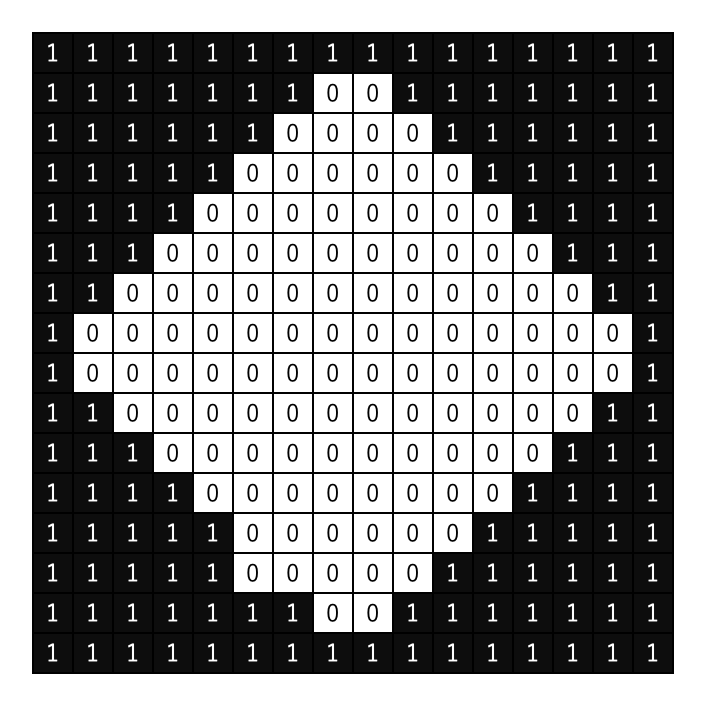
以下に(縦)16 ピクセル、(横)16 ピクセルの画像のサイズを考えてみます。

この画像には、各ピクセルに 「0」または「1」の数値が記述されています。ここでは「0」を白、「1」を黒としていますので、各ピクセルは2通り、すなわち1ビットで表現されたモノクロ(白黒)の画像となっています。
よって、この画像のデータサイズは、
16(ピクセル)x 16(ピクセル)x 1(ビット)= 256(ビット)となります。
上記の例はまったくの白黒画像で、コンピュータの性能が向上している現在では、あまり見かけないかと思います。
現在のカラー画像では、「RGB(カラーモデル)」という方式で色調が表現されています(他にCMYKという方式もあります)。
「RGB」とは Red, Green, Blue の頭文字をとったものです。これは光の三原色に基づいており、3色すべてが混ぜ合わされると白になります(これを加法混色と呼びます)。それぞれの色は256段階(これを256階調と言います)、すなわち 2の8乗=8bit で管理されることが多いです。
よって 3色それぞれを8bit で管理すると、28 x 28 x 28 = 2563 = 16,777,216色が表現できることになります! ほとんどの色が表現できそうな数ですよね。通常このような16,777,216色を表現できる画像を、「24ビットフルカラー」と呼びます。
それでは、先の16(ピクセル)x 16(ピクセル)の画像を、「24ビットフルカラー」で表現するとそのデータサイズは、
16(ピクセル)x 16(ピクセル)x 8(ビット)x 3色 = 6,144(ビット)となります。
先述のモノクロ画像の1bit 管理が 8×3 = 24 bit 管理になったので、データサイズもその倍率に応じて24倍になっていますね。
ラスタ形式とベクタ形式
画像データで、大事な形式として「ラスタ(raster)形式」と「ベクタ(vector)形式」というものがあります。
まず「ラスタ形式」で表現される画像は、上で説明した画像のように、「画像を画素(ピクセル)と呼ばれる点の集合として表現したもの」です。この形式は、普通の塗り絵のように1ピクセルの色を直感的に操作することができるという特徴があります。一方で「ラスタ形式」は拡大するとギザギザ(ジャギーと呼ぶ)が目立つという欠点があります。これはピクセルが正方形であるため、拡大を続けていくと角が出てくることは理解できるかと思います。
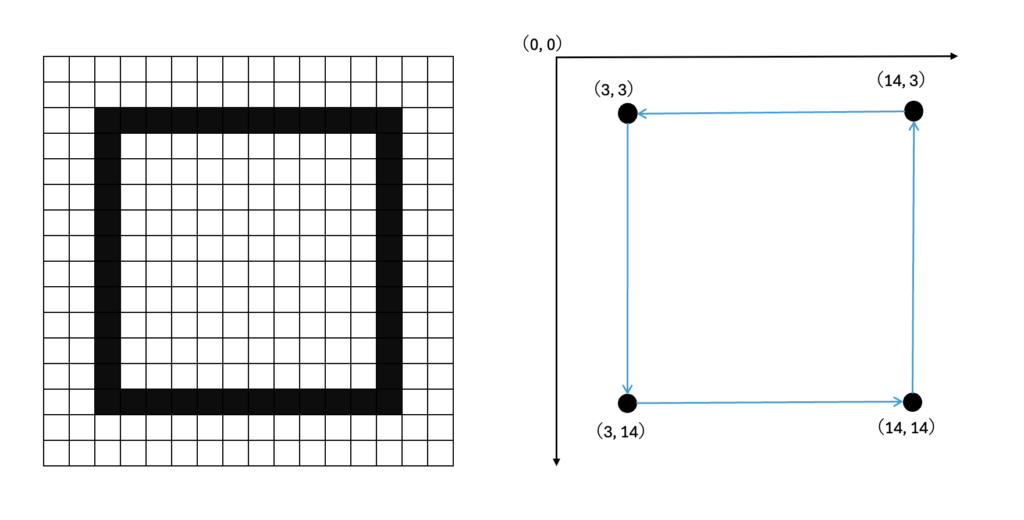
一方で、「ベクタ形式」は「ジャギー」が生じないデータ形式となっています(モニタに表示された場合、「ベクタ形式」でも「ジャギー」があるように見えますが、これはモニタの解像度に依存するものでデータ上では「ジャギー」は存在しません)。これは、「ベクタ形式」では、その名の通りベクトルでデータが保存されているからです。すなわち基準となる点からの座標や角度で画像を管理しています。以下にそれぞれの形式で四角形を描いた場合の概念図を示します。

画像を取り扱う事ができるソフトウェアにおいて、「ラスタ形式」を取り扱うものを「ペイント系ソフトウェア」、「ベクタ形式」を取り扱うものを「ドロー系ソフトウェア」と呼びます。